Come si fa una tabella su HTML: La guida completa
Avete mai visitato un sito web e siete rimasti colpiti dalla chiarezza e dall'organizzazione delle informazioni? Spesso, dietro a questa presentazione impeccabile si cela l'uso sapiente delle tabelle HTML. Sebbene possano sembrare un elemento basilare, le tabelle sono uno strumento potente per strutturare dati e contenuti in modo facilmente comprensibile per gli utenti.
In questo articolo, vi accompagneremo in un viaggio alla scoperta del mondo delle tabelle HTML. Imparerete come crearle da zero, scoprirete i loro molteplici usi e acquisirete le competenze necessarie per utilizzarle al meglio nei vostri progetti web.
Prima di addentrarci nei dettagli pratici, è importante capire perché le tabelle HTML sono così importanti. Pensate ad esempio a un sito web di e-commerce: come presenterebbe i prodotti senza l'utilizzo di tabelle? Immaginate un elenco infinito di nomi, prezzi e descrizioni, tutti mescolati tra loro. Le tabelle ci permettono di organizzare queste informazioni in righe e colonne, rendendole immediatamente più chiare e accessibili.
Le tabelle HTML non si limitano solo ai dati numerici, come potreste pensare. Possono essere utilizzate per visualizzare orari, creare layout di pagina complessi e persino per integrare immagini e altri elementi multimediali. La loro versatilità le rende uno strumento indispensabile per qualsiasi web designer.
Ma come si crea effettivamente una tabella HTML? Niente paura, il processo è più semplice di quanto possiate immaginare! Nelle prossime sezioni, vi guideremo passo dopo passo attraverso la sintassi di base e vi mostreremo come personalizzare le vostre tabelle per adattarle alle vostre esigenze specifiche.
Vantaggi e svantaggi delle Tabelle HTML
| Vantaggi | Svantaggi |
|---|---|
| Organizzazione chiara dei dati | Possono essere complesse per layout elaborati |
| Facilità di lettura e confronto delle informazioni | Richiedono una progettazione accurata per la responsività |
| Ampiamente supportate da tutti i browser | Eccessivo utilizzo può rendere il codice HTML pesante |
5 Migliori Pratiche per Implementare Tabelle HTML
Ecco alcune best practice per utilizzare al meglio le tabelle HTML:
- Utilizzare tabelle per i dati tabulari: Le tabelle sono ideali per presentare dati strutturati, non per creare layout di pagina complessi.
- Mantenere la struttura semplice: Tabelle troppo complesse possono essere difficili da leggere e navigare.
- Utilizzare intestazioni descrittive: Aiutano gli utenti a comprendere il contenuto delle celle.
- Utilizzare CSS per lo stile: Separare il contenuto dalla presentazione per un codice più pulito e manutenibile.
- Rendere le tabelle responsive: Assicurarsi che le tabelle siano leggibili su tutti i dispositivi, compresi smartphone e tablet.
Domande Frequenti sulle Tabelle HTML
Ecco alcune domande frequenti sulle tabelle HTML:
- Come si crea una semplice tabella HTML?
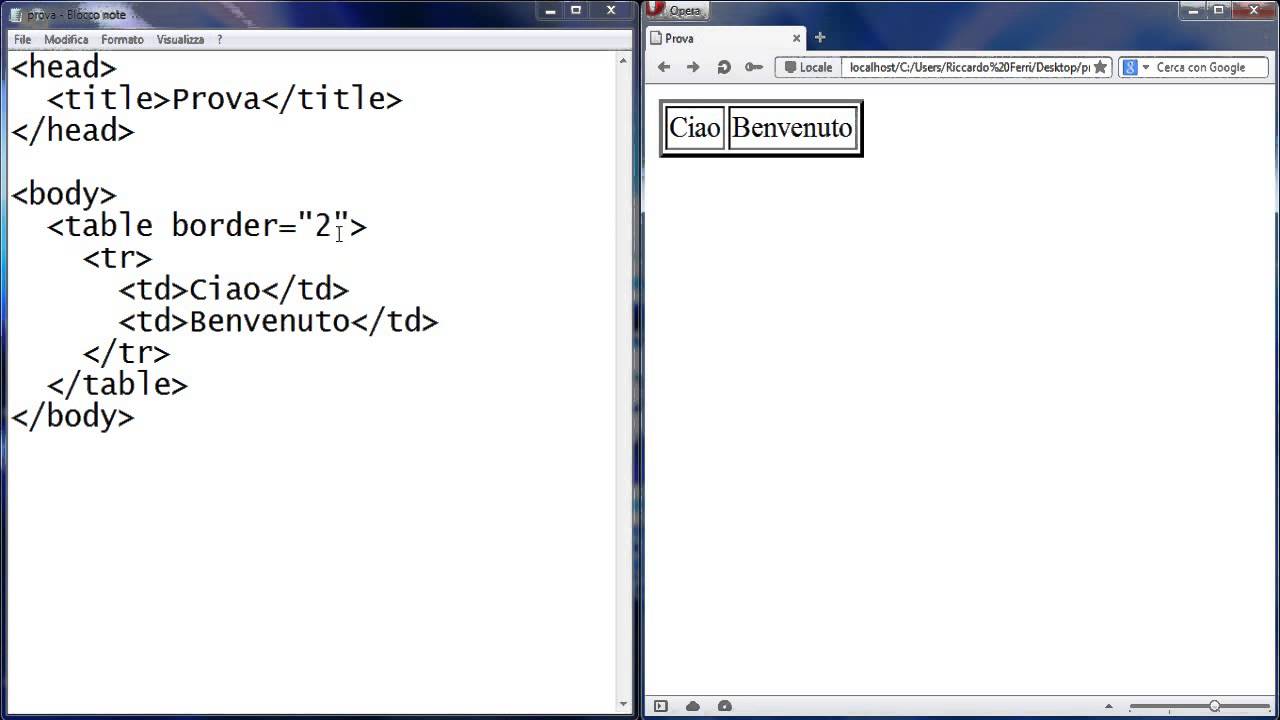
Utilizzare i tag ``, `` (riga), `` (intestazione) e ` ` (cella) per definire la struttura della tabella. - Come si aggiungono bordi a una tabella HTML?
Utilizzare l'attributo `border` nel tag `` o applicare stili CSS per personalizzare i bordi.- Come si uniscono celle in una tabella HTML?
Utilizzare gli attributi `colspan` (per unire colonne) e `rowspan` (per unire righe) nelle celle da unire.- Come si crea una tabella responsive?
Utilizzare media query CSS per adattare la visualizzazione della tabella a diversi dispositivi.In conclusione, imparare come si fa una tabella su HTML è un passo fondamentale per chiunque desideri creare siti web efficaci e accattivanti. Con una solida conoscenza delle basi, potrete organizzare i vostri contenuti in modo chiaro e professionale, migliorando l'esperienza utente e rendendo le informazioni facilmente accessibili a tutti. Sperimentate, esplorate le diverse opzioni di formattazione e non abbiate paura di mettere in pratica le vostre nuove competenze. Buon lavoro!
![come si fa una tabella su html]()
come si fa una tabella su html | Kennecott Land
Come si fa una tabella pivot? | Kennecott Land
![come si fa una tabella su html]()
come si fa una tabella su html | Kennecott Land
![Come filtrare una tabella su Microsoft Excel]()
Come filtrare una tabella su Microsoft Excel | Kennecott Land
![indice piatto Duchessa trasformare tabella word in foglio excel mostro]()
indice piatto Duchessa trasformare tabella word in foglio excel mostro | Kennecott Land
Come si fa una tabella pivot? | Kennecott Land
![Creare una tabella in una pagina HTML]()
Creare una tabella in una pagina HTML | Kennecott Land
Come si fa una tabella pivot? | Kennecott Land
![COME FARE UNA RELAZIONE]()
COME FARE UNA RELAZIONE | Kennecott Land
![Guida Tutorial HTML: Immagini, Tabelle e cenni di Web Semantico]()
Guida Tutorial HTML: Immagini, Tabelle e cenni di Web Semantico | Kennecott Land
![Come creare una tabella su Excel]()
Come creare una tabella su Excel | Kennecott Land
![Come creare una tabella in HTML]()
Come creare una tabella in HTML | Kennecott Land
![Come si fa una tabella in HTML?]()
Come si fa una tabella in HTML? | Kennecott Land
![Creare Una Tabella In Word 2010 Youtube]()
Creare Una Tabella In Word 2010 Youtube | Kennecott Land
![tutorial HTML lezione 8 creare una tabella parte 1]()
tutorial HTML lezione 8 creare una tabella parte 1 | Kennecott Land
← Storia della misurazione del tempo dalle meridiane agli orologi atomici Auguri per 60 anni divertenti idee spassose per un compleanno memorabile →More Posts:
- › Guten Morgen Freitag Winter: Un saluto che sa di neve e weekend
- › Dimensioni Foglio A4 in Pixel: La Guida Completa
- › Lavoro Agile: La Guida Completa alla Legge e all'Implementazione
- › Een Vaste Burcht Onze God Betekenis en Impact
- › De Magie van Nederlandse Liedjes met Tekst
- › Het mysterie van het 5-letter plan crossword clue
- › Beyond Bars: Understanding the Lives and Reintegration of Formerly Incarcerated Individuals
- › Finding Comfort and Support: Layton's Home for Funerals in Forked River, NJ
- › Style After Seventy: The Gentleman's Guide to Effortless Fashion
- › Mañana: Aventuras con amigos - Crónicas de un día inolvidable
- › Microsoft Precio Acciones Esta Semana: Análisis Detallado
- › Dictado para 3 de Primaria: La Clave para una Escritura Impecable
- Come si aggiungono bordi a una tabella HTML?