Rahsia Sempadan Cantik: Panduan Lengkap CSS Border Untuk Web Anda
Pernah tak anda melayari laman web dan tertarik dengan rekaannya yang kemas dan tersusun? Setiap elemen seperti gambar, butang, dan teks diletakkan dalam kotak yang cantik dengan garisan sempadan yang menarik. Rahsianya? CSS border! Dalam dunia pembangunan web, CSS border ialah kunci kepada rekaan laman web yang profesional dan menarik. Ia umpama bingkai gambar yang menyerlahkan lagi keindahan sesuatu karya.
Dahulu kala, pereka web terpaksa bersusah payah menggunakan jadual dan imej semata-mata untuk mencipta garisan sempadan. Bayangkanlah betapa rumitnya proses tersebut! Namun, dengan adanya CSS, segalanya menjadi mudah dan ringkas. Hanya dengan beberapa baris kod sahaja, anda boleh mencipta pelbagai jenis garisan sempadan, dari yang nipis dan elegan hinggalah yang tebal dan menyerlah.
CSS border bukan sekadar garisan biasa. Ia adalah alat yang ampuh untuk:
- Menarik perhatian: Gunakan sempadan berwarna terang untuk menyerlahkan elemen penting seperti butang "Daftar Sekarang".
- Mengasingkan kandungan: Sempadan membantu memisahkan kandungan agar mudah dibaca dan difahami.
- Meningkatkan estetika: Sempadan yang direka dengan baik mampu meningkatkan nilai estetika laman web anda.
Walaupun kelihatan mudah, terdapat beberapa cabaran yang mungkin dihadapi oleh pengguna baru CSS border:
- Memahami pelbagai jenis sempadan: CSS menawarkan pelbagai jenis sempadan seperti solid, dashed, dotted dan banyak lagi. Memilih yang sesuai boleh menjadi sedikit mengelirukan.
- Mengawal ketebalan, warna dan gaya: Memadankan elemen-elemen ini memerlukan sedikit latihan dan pemahaman tentang kod CSS.
- Menyesuaikan sempadan untuk pelbagai peranti: Memastikan sempadan kelihatan baik pada skrin komputer, telefon pintar dan tablet boleh menjadi tugas yang mencabar.
Jadi, bagaimana kita boleh menggunakan CSS border dengan efektif dan mengelakkan masalah-masalah ini? Mari kita terokai rahsia sempadan cantik dalam CSS!
Kelebihan dan Kekurangan CSS Border
| Kelebihan | Kekurangan |
|---|---|
| Mudah digunakan dan dipelajari. | Terlalu banyak pilihan boleh mengelirukan pengguna baru. |
| Menawarkan fleksibiliti rekaan yang tinggi. | Memerlukan pemahaman tentang kod CSS. |
| Meningkatkan estetika laman web. | Boleh menjejaskan masa muat turun laman web jika digunakan secara berlebihan. |
5 Amalan Terbaik Menggunakan CSS Border
- Gunakan sempadan secara konsisten: Pastikan jenis, ketebalan dan warna sempadan selaras di seluruh laman web anda.
- Pilih warna yang sesuai: Gunakan warna yang melengkapi skema warna laman web anda dan tidak mengganggu pembacaan.
- Jangan keterlaluan: Terlalu banyak sempadan boleh membuat laman web anda kelihatan sesak dan tidak profesional.
- Uji pada pelbagai peranti: Pastikan sempadan anda kelihatan baik pada pelbagai saiz skrin.
- Manfaatkan kelas CSS: Gunakan kelas CSS untuk mencipta gaya sempadan yang boleh digunakan semula pada pelbagai elemen.
5 Soalan Lazim tentang CSS Border
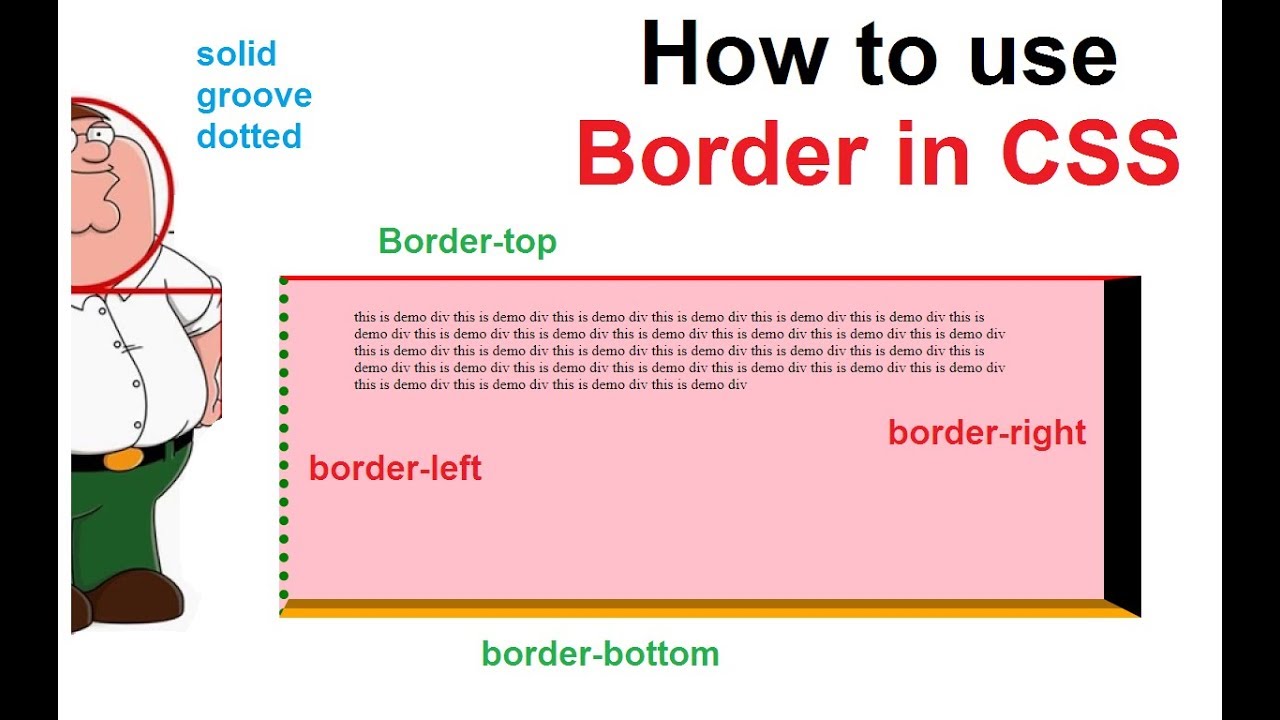
- Bagaimana cara menambah sempadan pada semua sisi elemen?
Gunakan properti `border` dan tetapkan nilai untuk ketebalan, gaya dan warna. Contoh: `border: 1px solid black;`. - Bolehkah saya menambah sempadan hanya pada satu sisi elemen?
Ya, gunakan properti `border-top`, `border-right`, `border-bottom` atau `border-left` untuk menetapkan sempadan pada sisi tertentu. - Apakah jenis-jenis gaya sempadan yang ada?
Terdapat pelbagai gaya seperti `solid`, `dashed`, `dotted`, `double`, `groove`, `ridge`, `inset` dan `outset`. - Bagaimana cara mencipta sempadan bulat?
Gunakan properti `border-radius` dan tetapkan nilai dalam piksel atau peratusan. - Di mana saya boleh mempelajari lebih lanjut tentang CSS border?
Anda boleh merujuk laman web seperti W3Schools dan Mozilla Developer Network (MDN) untuk maklumat lanjut.
CSS border merupakan elemen penting dalam pembangunan web. Dengan memahami cara menggunakannya dengan berkesan, anda boleh mencipta laman web yang bukan sahaja menarik malah mesra pengguna. Ingatlah untuk sentiasa bereksperimen dengan pelbagai pilihan yang ada dan jangan takut untuk mencuba sesuatu yang baru!

Floral Border A4 PNG Picture, A4 Paper Border Floral Corner Simple, A4 | Kennecott Land

Red Pink Neon Border Rectangle Frame, Neon, Neon Border, Border PNG | Kennecott Land

Dual Color Neon Border, Neon Border, Neon Border Transparent, Neon | Kennecott Land

Floral Border Vector, Border Frame, Cute Border, Wedding Borders PNG | Kennecott Land

Adding Border Around Html Elements Using Css Images | Kennecott Land

Download #C0C0C0 Cartoon Red Planet SVG | Kennecott Land

Text spills over border line CSS | Kennecott Land

Text spills over border line CSS | Kennecott Land

Purple Neon Border Circle, Neon, Neon Border, Border PNG Transparent | Kennecott Land

how to give border line in css | Kennecott Land

How To Put A Table In A Table Html at Sharon Groce blog | Kennecott Land

how to give border line in css | Kennecott Land

Rectangle Golden Frame Border Vector, Rectangle, Rectangle Border | Kennecott Land

how to give border line in css | Kennecott Land

How To Add Border To The Image In Html at Sarah Cole blog | Kennecott Land