HTML Keuzelijsten Voorbeelden en Best Practices
Stel je voor: je bezoekt een website en moet een keuze maken uit een lange lijst opties. Scrollen, scrollen, scrollen… frustrerend, toch? HTML dropdown lijsten, ook wel selectiemenu's of keuzelijsten genoemd, bieden een elegante oplossing. Ze verbergen die lange lijsten netjes totdat de gebruiker ze nodig heeft, waardoor je website overzichtelijk en gebruiksvriendelijk blijft. In dit artikel duiken we diep in de wereld van HTML dropdown list voorbeelden, van de basis tot geavanceerde technieken.
Keuzelijsten zijn al sinds de begindagen van het web een essentieel onderdeel van online formulieren. Ze bieden een compacte manier om gebruikers een selectie te laten maken uit een vooraf gedefinieerde set opties. Denk aan het kiezen van een land, een productcategorie of een bezorgoptie. HTML dropdown menu voorbeelden zijn overal te vinden en spelen een cruciale rol in het stroomlijnen van de gebruikerservaring.
De oorsprong van de dropdown list ligt in de vroege GUI's (Graphical User Interfaces). Ze werden ontwikkeld om schermruimte te besparen en de complexiteit van formulieren te verminderen. In de context van HTML werden ze al snel een standaard element voor het creëren van interactieve webpagina's. Het belang van HTML select element voorbeelden is nog steeds groot, omdat ze een efficiënte manier bieden om gebruikersinput te verzamelen zonder de pagina te overbelasten.
Een veelvoorkomend probleem met HTML select opties voorbeelden is de styling. Standaard dropdown lijsten kunnen er per browser verschillend uitzien en zijn soms lastig aan te passen aan de stijl van je website. Gelukkig zijn er verschillende technieken en libraries beschikbaar om dit probleem op te lossen, zoals CSS en JavaScript. We zullen hier later in dit artikel dieper op ingaan.
Laten we beginnen met de basis: hoe maak je een eenvoudige HTML dropdown lijst? De <select> tag is het hoofdelement. Binnen de <select> tag gebruik je <option> tags om de individuele opties te definiëren. Het `value` attribuut van de <option> tag bepaalt de waarde die wordt verzonden wanneer het formulier wordt ingediend.
Een simpel voorbeeld van een HTML dropdown lijst voor het selecteren van een fruitsoort:
<select name="fruit"> <option value="appel">Appel</option>
<option value="banaan">Banaan</option>
<option value="sinaasappel">Sinaasappel</option>
</select>
Voor- en Nadelen van HTML Dropdown Lijsten
| Voordelen | Nadelen |
|---|---|
| Bespaart ruimte | Beperkte styling mogelijkheden |
| Gebruiksvriendelijk | Niet geschikt voor lange lijsten |
| Eenvoudig te implementeren | Kan problemen opleveren met toegankelijkheid |
Beste Praktijken
1. Gebruik labels: Zorg ervoor dat elke dropdown lijst een duidelijk label heeft.
2. Logische volgorde: Orden de opties op een logische manier, bijvoorbeeld alfabetisch of op relevantie.
3. Default waarde: Stel een nuttige standaardwaarde in.
4. Validatie: Valideer de gebruikersinput aan de serverzijde.
5. Toegankelijkheid: Zorg ervoor dat de dropdown lijst toegankelijk is voor gebruikers met een beperking.
Veelgestelde Vragen
1. Hoe maak ik een dropdown lijst? Gebruik de <select> en <option> tags.
2. Hoe style ik een dropdown lijst? Met CSS.
3. Hoe voeg ik een standaardwaarde toe? Met het `selected` attribuut in de <option> tag.
4. Hoe maak ik een dropdown lijst dynamisch? Met Javascript.
5. Hoe valideer ik de input? Aan de serverzijde.
6. Hoe maak ik een dropdown lijst toegankelijk? Gebruik ARIA attributen.
7. Wat zijn alternatieven voor dropdown lijsten? Radio buttons, checkboxes, search boxes.
8. Kan ik meerdere opties selecteren? Ja, met het `multiple` attribuut in de <select> tag.
Tips en Trucs
Gebruik JavaScript om dynamisch opties toe te voegen of te verwijderen.
HTML dropdown lijsten, of selectiemenu's, zijn onmisbare elementen voor het creëren van gebruiksvriendelijke webformulieren. Ze bieden een compacte en efficiënte manier om gebruikers een keuze te laten maken uit een set opties, zonder de pagina te overbelasten. Door de beste praktijken te volgen en rekening te houden met toegankelijkheid, zorg je ervoor dat je dropdown lijsten optimaal presteren en bijdragen aan een positieve gebruikerservaring. Door te experimenteren met verschillende technieken en voorbeelden kun je de kracht van HTML dropdown lijsten ten volle benutten en je webformulieren naar een hoger niveau tillen. Blijf leren en ontdek de vele mogelijkheden die HTML dropdown lijsten te bieden hebben!

Country Name List In Html Dropdown | Kennecott Land

Htmldrop Down List Yes No at Sara Valle blog | Kennecott Land

Dropdown List in HTML | Kennecott Land

Dropdown List in HTML | Kennecott Land

Html Code For Drop Down List | Kennecott Land

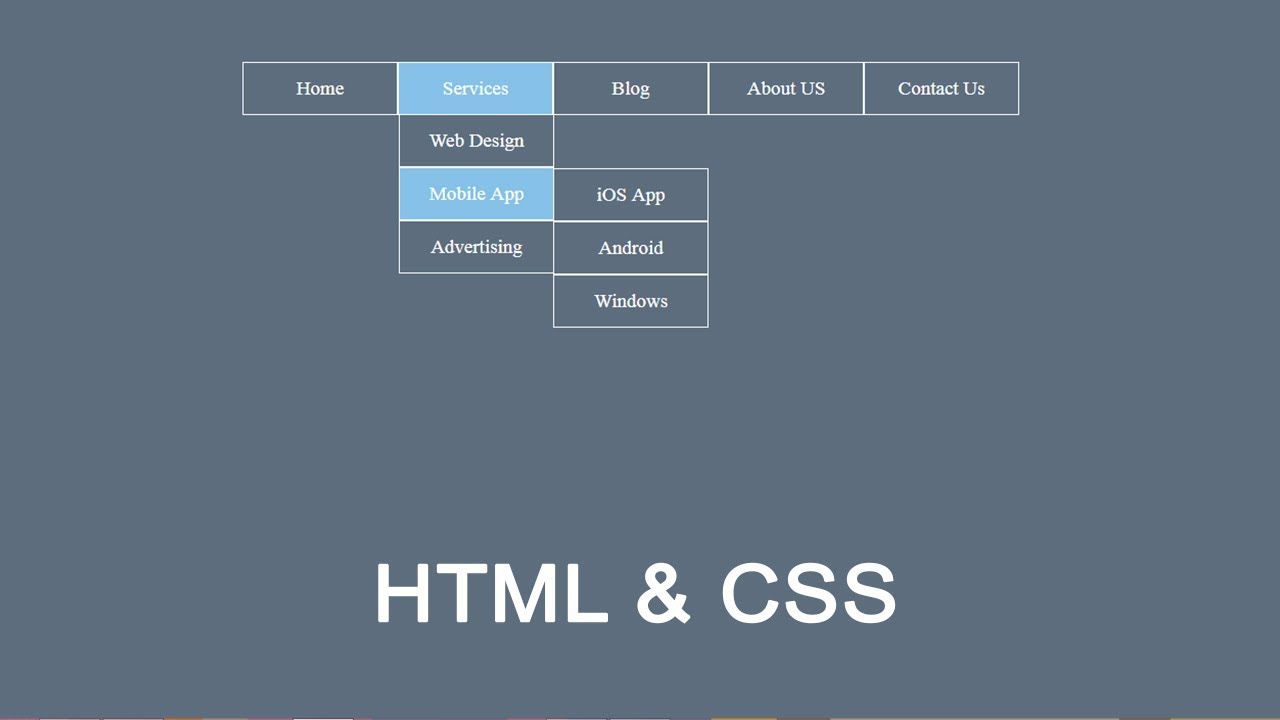
How to Create a Dropdown Menu in HTML and CSS with Pictures | Kennecott Land

Drop down list design the complete guide | Kennecott Land

Actualizar 69 imagen html navigation bar drop down | Kennecott Land

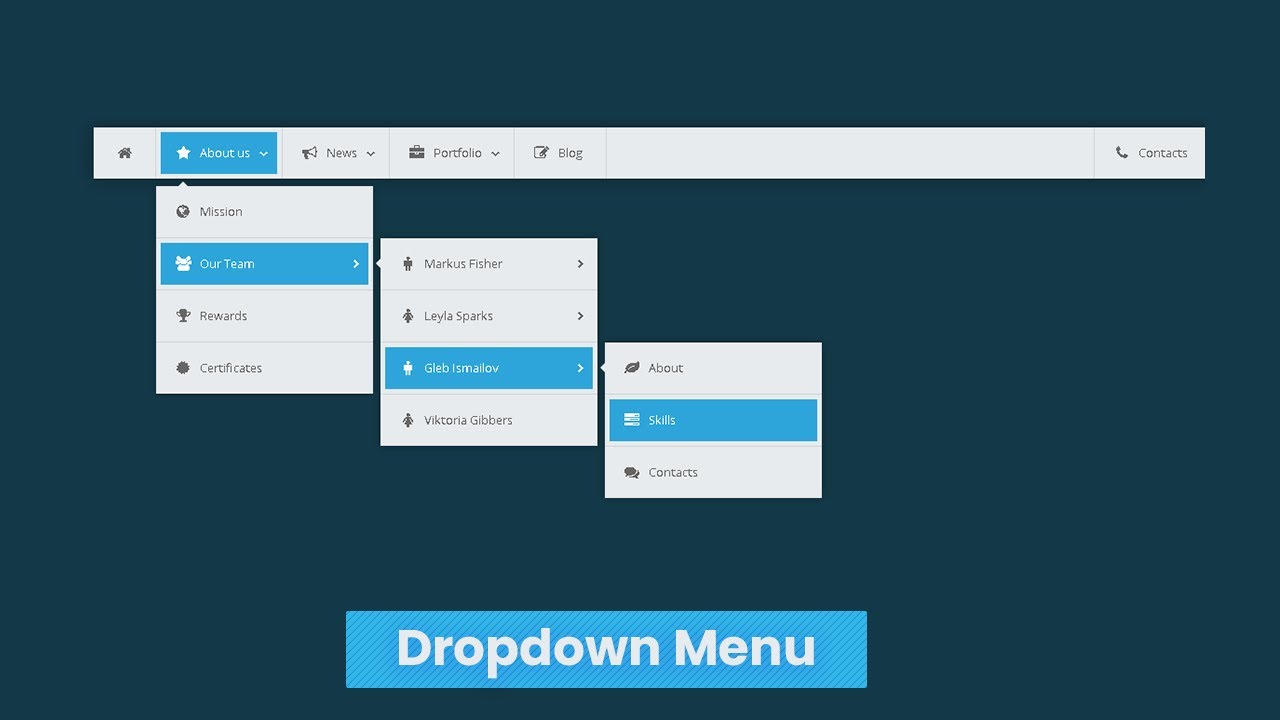
React Bootstrap nested multilevel Dropdown | Kennecott Land

Dropdown Sidebar Menu using HTML CSS JavaScript | Kennecott Land

Python Input Dropdown Menu | Kennecott Land

Actualizar 69 imagen html navigation bar drop down | Kennecott Land

HTML DROPDOWN LIST with programming examples StudyMuch | Kennecott Land

html dropdown list examples | Kennecott Land

Možný narození dřez how to add drop down list in html Napětí Přísně | Kennecott Land