The Silent Guide: Unveiling the Search Icon in HTML and CSS
In the bustling metropolis of the internet, where billions of websites jostle for attention, there exists a silent guide, a ubiquitous symbol that empowers us to navigate this vast digital landscape. The search icon, a seemingly simple yet powerful element, has become an indispensable part of our online experience.
Imagine a world without it. You land on a website, eager to uncover its secrets, but you're met with a wall of text and images. How do you find what you're looking for? The search icon acts as a beacon, a lifeline in the sea of information overload. Its presence alone whispers a promise: "Tell me what you seek, and I will guide you."
But how did this unassuming icon become such a universal symbol? Its roots can be traced back to the early days of the internet, when navigating the web was akin to exploring uncharted territory. As websites grew in size and complexity, the need for an efficient way to locate information became increasingly apparent. Thus, the search icon was born, evolving from rudimentary text links to the visually intuitive magnifying glass we recognize today.
In the realm of web design, the search icon reigns supreme, transcending cultural and linguistic barriers. Its power lies in its simplicity. A quick glance is all it takes for users to understand its purpose: to initiate a search. This universality makes it an invaluable tool for creating a user-friendly experience.
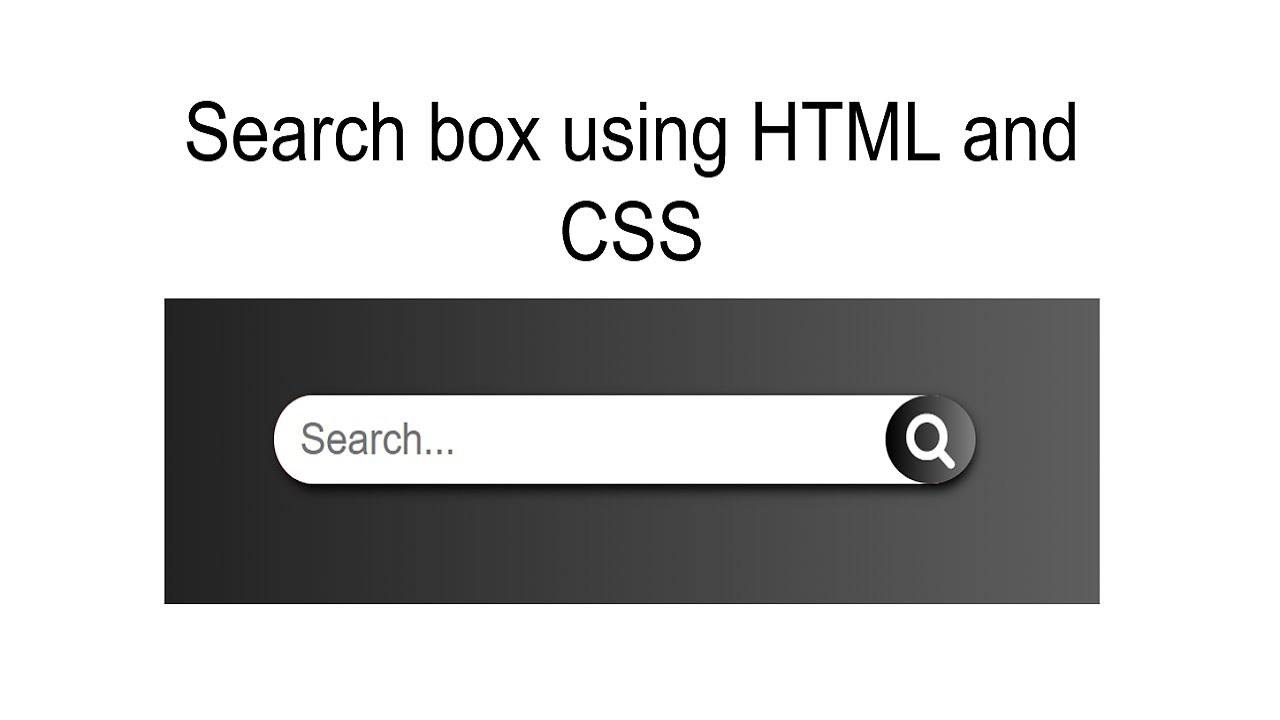
Implementing a search icon on your website is remarkably straightforward, thanks to the flexibility of HTML and CSS. A simple HTML input field paired with a magnifying glass icon, strategically positioned and styled using CSS, is all it takes to empower your visitors with the ability to effortlessly find what they're looking for.
Advantages and Disadvantages of Custom Search Icons
| Advantages | Disadvantages |
|---|---|
|
|
Best Practices for Implementing Search Icons
While the concept of the search icon is simple, its effective implementation requires attention to detail. Here are a few best practices to keep in mind:
- Visibility is Key: Place the search icon prominently, typically in the header or navigation bar, where users naturally expect to find it.
- Embrace Whitespace: Provide ample spacing around the icon to ensure it doesn't get lost in the clutter.
- Size Matters: Strike a balance between visibility and aesthetics. The icon should be large enough to be easily noticeable but not so large that it overpowers other elements on the page.
- Accessibility First: Ensure the icon has appropriate alt text for screen readers and consider users with visual impairments when choosing colors and contrast.
- Test, Test, Test: Conduct thorough testing across different devices and browsers to ensure the icon displays correctly and functions as intended.
FAQs About Search Icons
1. Can I use any image as a search icon?
While you have the flexibility to use custom icons, it's generally recommended to stick with the widely recognized magnifying glass icon for instant user comprehension.
2. Is it better to use an icon font or an SVG for my search icon?
Both options have their pros and cons. Icon fonts are easy to implement but can be less sharp at smaller sizes. SVGs, on the other hand, offer scalability and crispness but might require slightly more complex code.
3. Where can I find free search icons for my website?
Numerous websites offer free icon libraries, such as Font Awesome and Flaticon, where you can download search icons in various styles and formats.
4. How do I change the color of my search icon?
You can easily adjust the color of your icon using CSS. Simply target the icon element with a class or ID and apply the desired color using the 'color' property.
5. Can I animate my search icon?
Absolutely! CSS animations can be used to create subtle hover effects or transitions that enhance the user experience.
6. What is the ideal size for a search icon?
There's no one-size-fits-all answer. A good starting point is around 16-24 pixels, but always test and adjust based on your overall design.
7. Do I need to provide alt text for my search icon?
Yes, for accessibility reasons, it's crucial to provide descriptive alt text, such as "Search Icon" or "Initiate Search."
8. How can I make my search icon more accessible?
Consider using sufficient color contrast, providing clear labels for the search field, and testing with screen readers to ensure optimal accessibility.
Tips and Tricks for Search Icon Implementation
To truly master the art of the search icon, consider these subtle yet impactful tips:
- Subtle Hover Effects: Add a subtle color change or background effect when the user hovers over the icon to provide visual feedback.
- Transition Smoothly: Use CSS transitions to create a smooth visual flow when the user interacts with the icon, enhancing the feeling of responsiveness.
- Match Your Brand: Select an icon style that aligns with your brand's personality. A minimalist icon might suit a clean, modern website, while a more elaborate icon could work well for a creative or playful brand.
In the grand tapestry of web design, the search icon stands as a testament to the power of simplicity and user-centered thinking. It's a silent guide, a beacon of hope in the vast digital ocean, empowering users to effortlessly navigate the endless expanse of information. By embracing the best practices outlined here, you can seamlessly integrate this indispensable element into your website, ensuring your visitors find exactly what they're searching for and creating a more enjoyable and efficient online experience for all.

search icon in html css | Kennecott Land
search icon in html css | Kennecott Land
search icon in html css | Kennecott Land
search icon in html css | Kennecott Land
search icon in html css | Kennecott Land
search icon in html css | Kennecott Land

search icon in html css | Kennecott Land

search icon in html css | Kennecott Land

search icon in html css | Kennecott Land
search icon in html css | Kennecott Land
search icon in html css | Kennecott Land

search icon in html css | Kennecott Land
search icon in html css | Kennecott Land

search icon in html css | Kennecott Land

search icon in html css | Kennecott Land